Design responsive : votre site sur tous les écrans !
11.07.2024
Vous vous souvenez de l’époque où il fallait constamment zoomer et dézoomer sur un site consulté sur téléphone ? Heureusement ce temps est révolu grâce au design responsive ! La part des personnes naviguant sur appareils mobiles ou tablettes ne cessant de croître, les sites web statiques sont devenus obsolètes.

Qu'est-ce que le responsive design ?
Définition
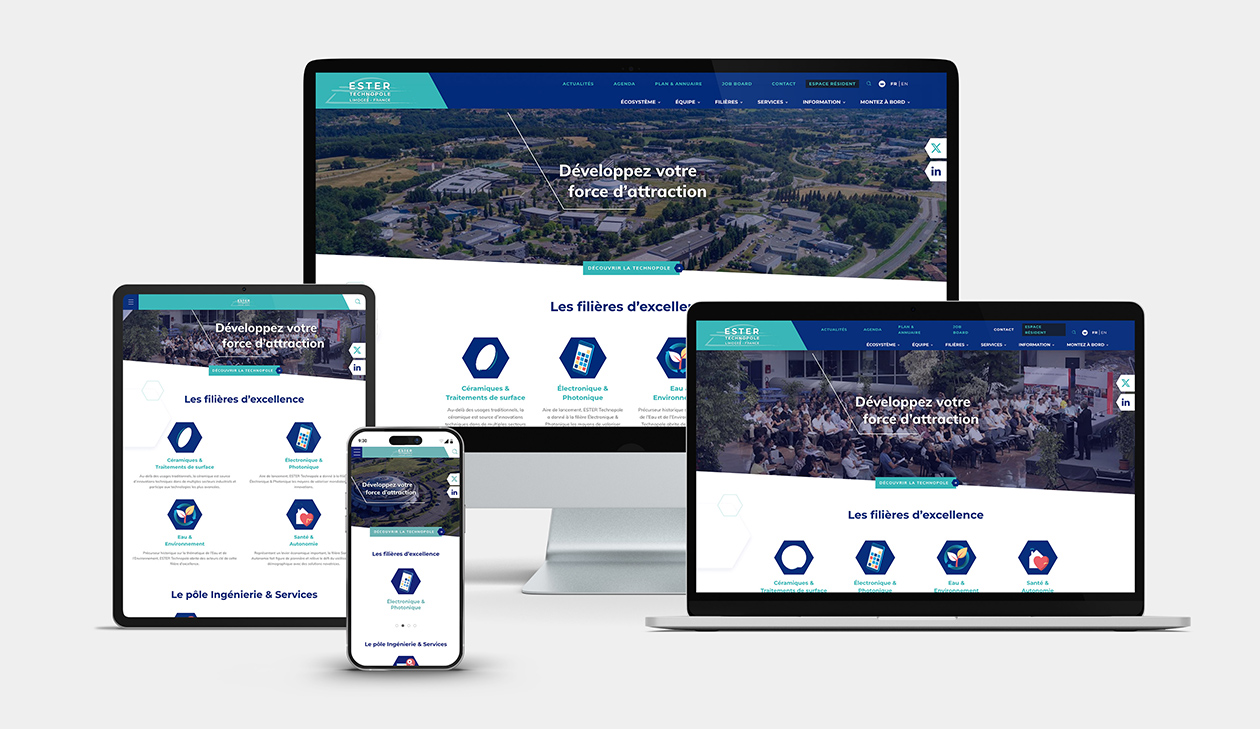
Un design responsive, littéralement "design réactif", est une approche de conception web qui vise à créer des sites web qui s'adaptent automatiquement à la taille de l'écran sur lequel ils sont affichés. Il permet de garantir que votre contenu reste lisible et agréable d’utilisation que vous le consultiez sur un smartphone, une tablette ou un ordinateur de bureau. L’expérience utilisateur n’est pas changée ou diminuée selon le support consulté !
La variété des tailles d'écran et des utilisations
Il existe une multitude d’appareils et de tailles d’écran, et un bon responsive prend toutes les résolutions en compte ! Chaque appareil a ses propres spécificités en termes de résolution et de capacités, et les usages sont différents. Les designers prennent en compte toutes ces caractéristiques pour adapter votre site web à tous les écrans. Par exemple, certains éléments peuvent être masqués ou réorganisés sur des écrans plus petits pour améliorer l’expérience utilisateur en allant à l’essentiel. Chez Pixine, nos développeurs réalisent une optimisation technique pour une performance maximale sur tous les appareils.

L’adaptabilité c’est la clé
- Selon GlobalStats, plus de la moitié de la population française consulte quotidiennement Internet depuis un smartphone ! Il est donc possible qu’une grande partie de votre audience en fasse partie… Ne les faites pas swiper vers la concurrence !
- Les moteurs de recherche, notamment Google, privilégient les sites Web adaptés aux mobiles dans leurs résultats de recherche. Un site responsive peut donc améliorer votre visibilité en ligne.
On conçoit d'abord sur mobile ou desktop ?
L'approche mobile-first
Dans certains cas, il peut être judicieux d'adopter une approche "mobile-first" (mobile d’abord) lors de la conception d’un site internet. Cela signifie que les designers commencent par concevoir votre site pour les appareils mobiles, puis l'adaptent aux écrans plus grands. Cette approche améliore l’expérience des utilisateurs mobiles qui ont des besoins spécifiques. On commence par concevoir sur format mobile quand les données le justifient et souvent sur des projets B to C.
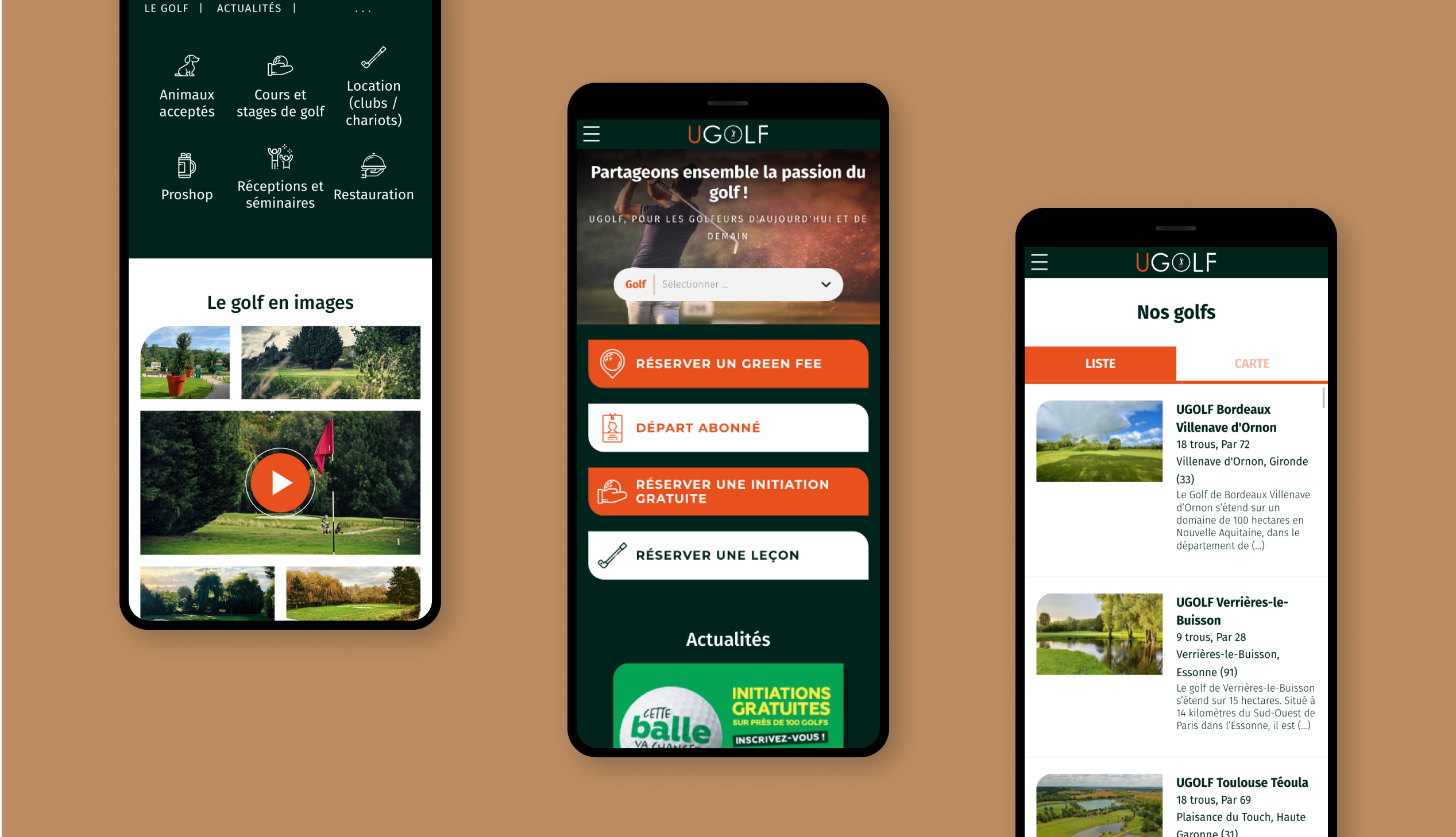
Si vous souhaitez en savoir plus sur la conception mobile-first, découvrez notre étude de cas pour notre client UGolf.

L’approche desktop-first
Le format desktop (ordinateur) offre plus d’espace d’écran pour des détails visuels et des situations comparatives. On utilise toujours cette approche quand c’est justifié, par exemple selon l’usage qui va être fait du produit et la part d’utilisation du format desktop de la cible. C’est souvent destiné à des projets B to B.
Pour finir
Avoir un site responsive, c'est la clé pour offrir une expérience intacte pour vos utilisateurs, peu importe comment ils le consultent. Et en plus, c'est bon pour votre visibilité en ligne ! Prêts à faire passer votre site au niveau supérieur avec Pixine ?